今回はLocalで開発中のWordPressサイトをクライアントに見せる方法をご紹介します。
案件をしていると途中経過をクライアントに確認してもらいたい場合や外部に共有したいことがあるかと思います。
LocalのLive Linkという機能を使うと、サーバーにアップせずにサイトを確認してもらうことができます。
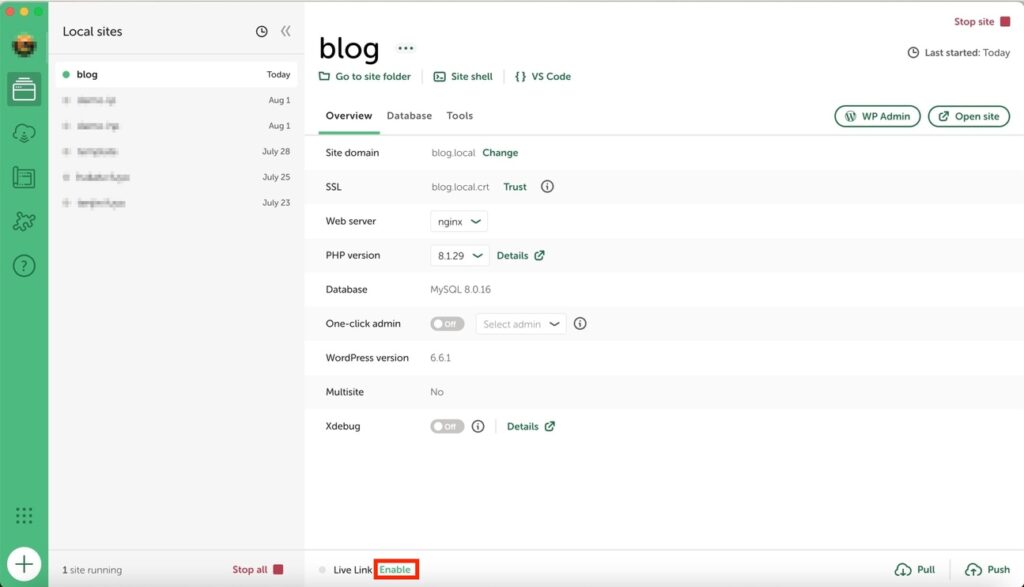
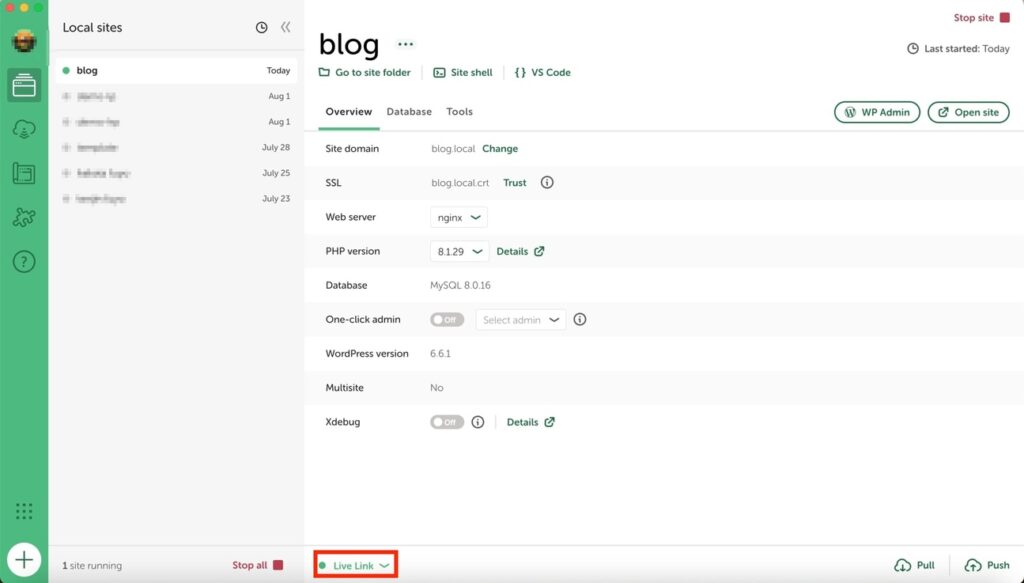
見せたいサイトのEnableをクリック
見せたいサイトの写真赤枠のEnableをクリックします。

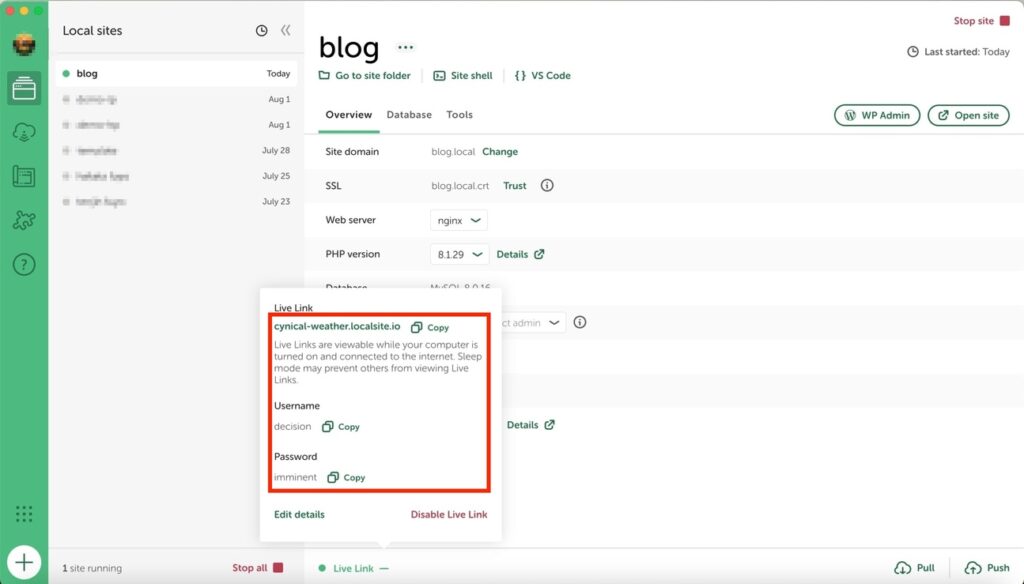
Live Linkが表示される
Enableをクリックすると写真赤枠のようにLive Linkが表示されます。

Live Linkをクリックするとリンクが表示される
Live Linkをクリックすると写真赤枠のリンク、ユーザー名、パスワードの3項目が出てきます。
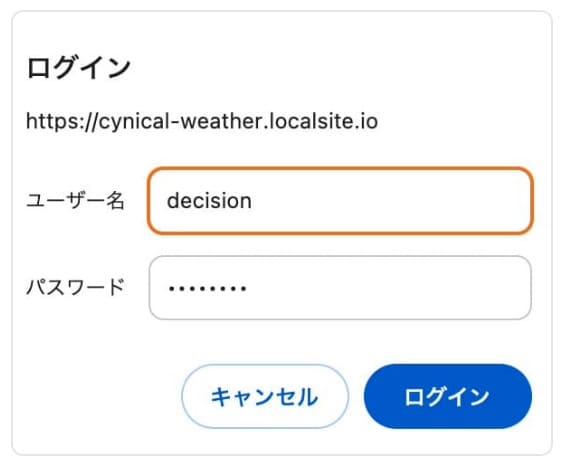
それぞれの右端のCopyをクリックしてコピーした情報をクライアントに伝えるとローカルのサイトを見ることができます。


注意点
注意点はクライアントが見たい時はこちらがLocalを起動してLive Linkを有効化する必要があることです。
案件の時はLocalを起動している時間(例えば6時〜18時)をクライアントに伝えていました。
以上、Localで開発中のWordPressサイトをクライアントに見せる方法でした。